Computer Tips From A Computer Guy |
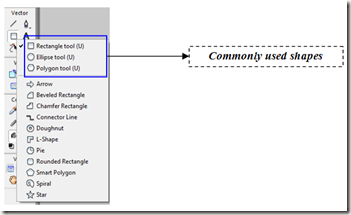
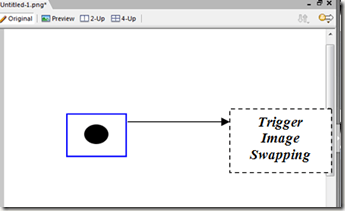
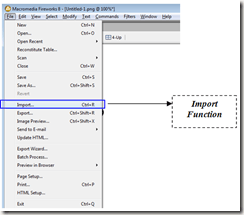
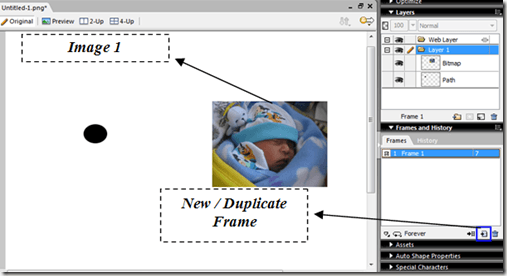
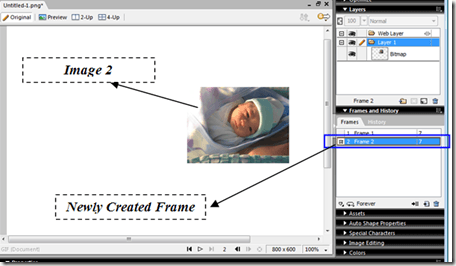
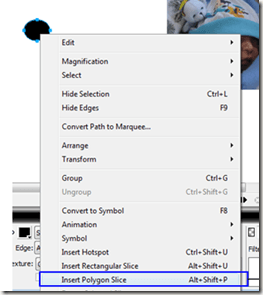
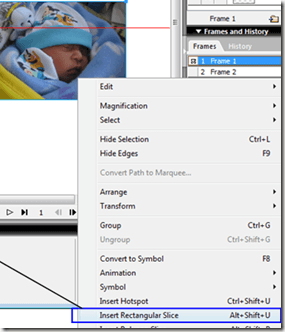
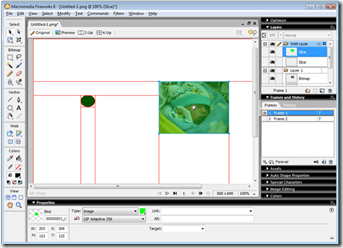
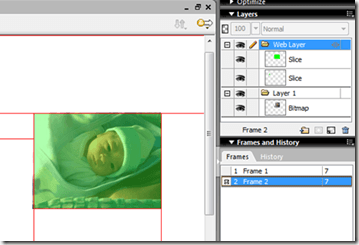
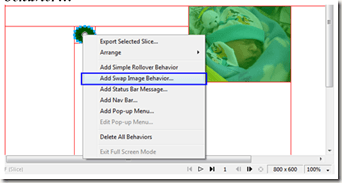
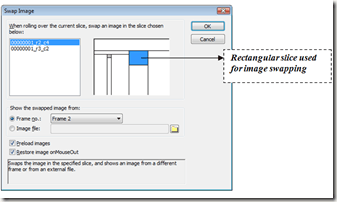
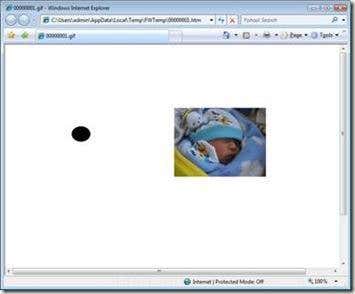
| How to create an image hover mouseover using Fireworks Posted: 05 Jul 2009 03:35 AM PDT To create web pages with dynamic HTML capabilities from scratch, we would traditionally need to master DHTML and that includes HTML techniques like image hotspots and JavaScript. In this tutorial I will show you how to automatically create DHTML pages with a swap image behavior using Adobe Fireworks. The final output is a complete DHTML project complete with HTML, image files and JavaScript code – and those are done without any coding by hand. 1.) Create an image using the shape tool under the vector section (by default, the shape is set to rectangle). To view more images simply click on the small arrow beside the rectangular image, or simply press "U" to toggle the most commonly used shapes. Below is a screenshot of expanded shape tool. 2.) The shape we are going to create will act as a trigger for our swap image behavior later on. For now we will use a circle but you can use any shape or object as you prefer. 3.) After creating a shape on your canvas import a picture to be used for image swapping. Click on file then import, or press ctrl + r on your keyboard then browse for the desired picture. 4.) Your canvas should have a trigger button and image as discussed earlier. Next we create a new frame used for another image. Click New/Duplicate frame under the Frames and History panel. 5.) Select newly created frame and import another image. It is best that image on frame 1 and frame 2 has exactly the same absolute positioning on your canvas. 6.) Going back to frame 1. While the circle shape is selected, right click on it and insert a polygonal slice in it. 7.) Next create a rectangular slice for image 1 and image 2 Frame 1: Should look like image below Frame 2: 8.) Select the circle image on frame 1 then right click on it and click Add swap image behavior: 9.) Upon clicking on add swap image behavior another window will appear, click on the rectangular slice we created earlier. 10.) Press F12 on your keyboard to preview it on your browser. See the difference between the two screenshots below before and after hovering the mouse pointer on the circle. Before hover: During hover: Adobe Fireworks is available from this URL: http://www.adobe.com/products/fireworks/
Related postsCopyright © 2007 Online Tech Tips. Aseem Kishore (digitalfingerprint: a59a56dce36427d83e23b501579944fcakmk1980 (74.125.44.136) ) Post from: How to create an image hover mouseover using Fireworks |
| You are subscribed to email updates from Online Tech Tips To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













![clip_image002[5]](http://www.online-tech-tips.com/wp-content/uploads/2009/07/clip-image0025-thumb.jpg)
